- 개발자 가이드
- SDK Integration
- Flutter SDK
Flutter SDK
version v3.5.3
pubspec.yaml 파일의 dependencies 블럭 안에 다음과 같은 라인을 추가해 주세요.
dependencies:
airbridge_flutter_sdk: 3.5.3해당 프로젝트의 최상위 파일의 위치에서 Terminal을 열어 다음 명령어를 실행해 주세요.
Airbridge Flutter SDK 는 Flutter 1.20.0 이상, Dart 2.12.0 이상 에서만 작동합니다.
flutter pub getpubspec.yaml 파일의 flutter/assets 블럭 안에 다음과 같은 라인을 추가해 주세요.
flutter:
assets:
- assets/airbridge.json해당 프로젝트 ios 모듈의 AppDelegate 클래스 파일에 다음과 같은 코드를 추가해 주세요.
import airbridge_flutter_sdk
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
AirbridgeFlutter.initSDK(appName: "YOUR_APP_NAME", appToken: "YOUR_APP_TOKEN", withLaunchOptions: launchOptions)
}#import <airbridge_flutter_sdk/AirbridgeFlutter.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeFlutter initSDKWithAppName:@"YOUR_APP_NAME" appToken:@"YOUR_APP_TOKEN" withLaunchOptions:launchOptions];
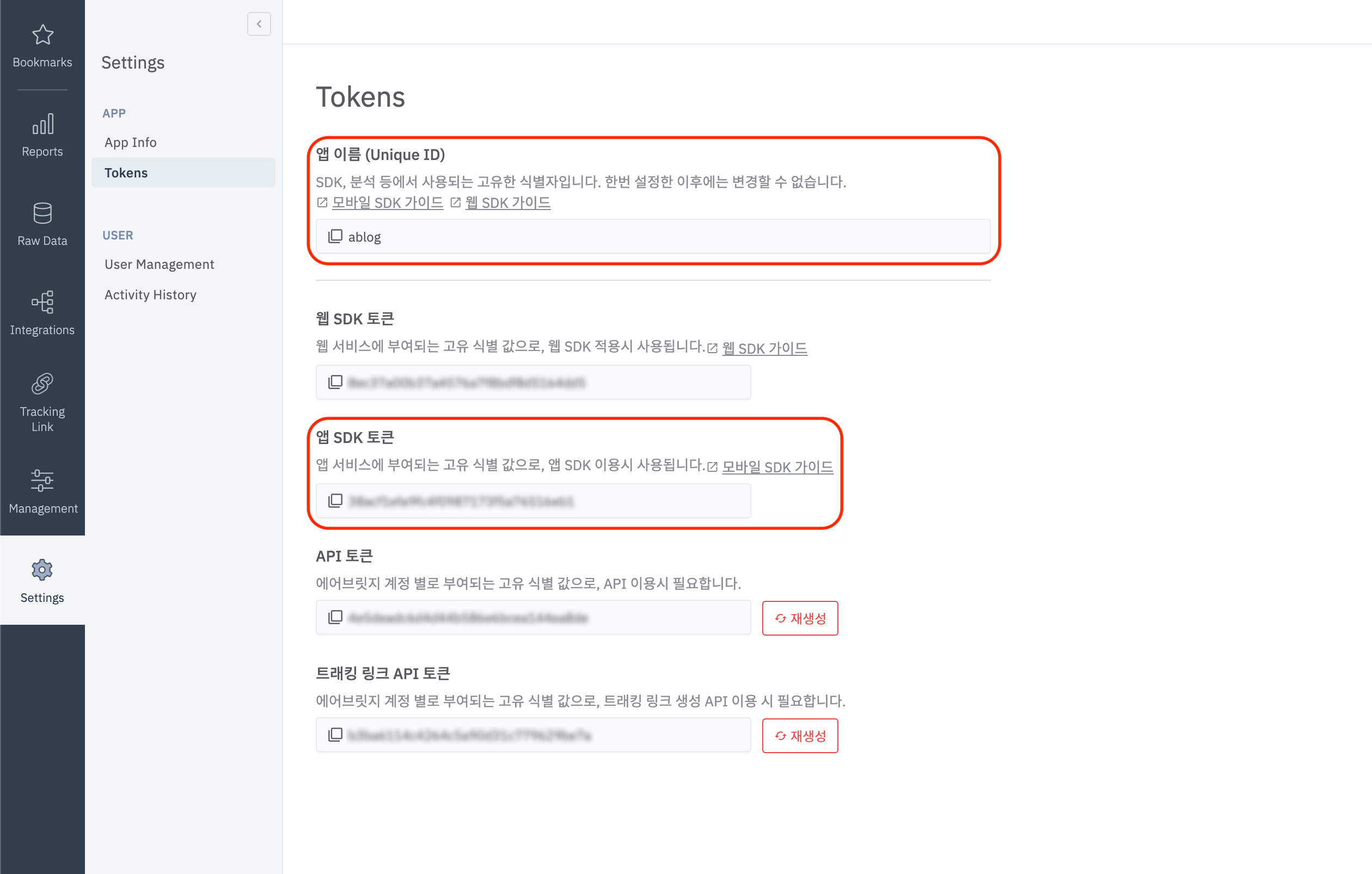
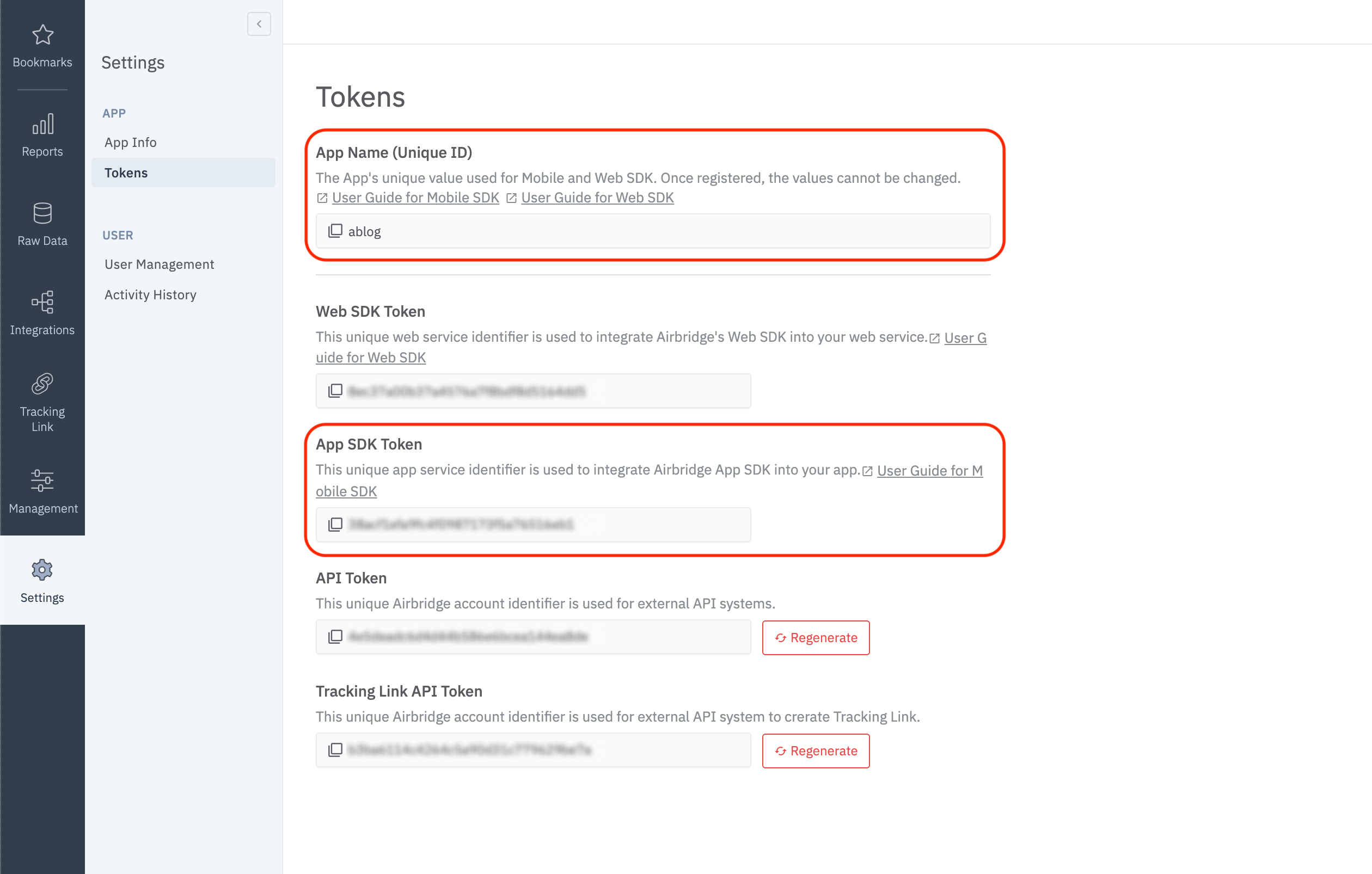
}해당 YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 Airbridge 대시보드 → Settings → Tokens 탭에서 확인하실 수 있습니다.

해당 프로젝트 android 모듈에 다음과 같은 Application 클래스 파일을 추가해 주세요.
import co.ab180.airbridge.flutter.AirbridgeFlutter;
import io.flutter.app.FlutterApplication;
public class MainApplication extends FlutterApplication {
@Override
public void onCreate() {
super.onCreate();
AirbridgeFlutter.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN");
}
}import co.ab180.airbridge.flutter.AirbridgeFlutter
import io.flutter.app.FlutterApplication
class MainApplication: FlutterApplication() {
override fun onCreate() {
super.onCreate()
AirbridgeFlutter.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN")
}
}해당 YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 Airbridge 대시보드 → Settings → Tokens 탭에서 확인하실 수 있습니다.

해당 프로젝트 android 모듈의 AndroidManifest.xml에 앞서 생성한 Application 클래스를 다음과 같이 등록해 주세요.
<application
android:name=".MainApplication"
...>
...
</application>프로젝트 폴더에
airbridge.json파일을 생성해주세요.JSON 형식으로 설정값을 넣어주세요.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 30,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET",
"logLevel": "warning"
}주의하세요
위 코드 중
trackingAuthorizeTimeoutSeconds값은 Tracking Authorized Timeout 시간의 기본 값인 0밀리초(ms)입니다. 실제로 활용할 때는 반드시 앱의 UX(사용자 경험)와 ATT 프롬프트 설정에 맞게 값을 바꿔야 합니다. Tracking Authorized Timeout에 관한 추가적인 내용은 SDK 가이드 하단의 Tracking Authorize Timeout 설정 (iOS 전용)을 참고 바랍니다.
이름 | 타입 | 기본값 | 설명 |
|---|---|---|---|
sessionTimeoutSeconds | Number | 300 | 설정한 세션기간 내에 유저가 앱을 재실행하는 경우에는, 같은 세션으로 판단하여 앱 실행 이벤트를 전송하지 않습니다. |
autoStartTrackingEnabled | Boolean | true | false 로 설정하면, Airbridge.state.startTracking() 을 호출하기 전까지 이벤트를 전송하지 않습니다. |
userInfoHashEnabled | Boolean | true | false 로 설정하면, User Email 및 User Phone 정보를 Hash 하지않고 이벤트를 전송합니다. |
trackAirbridgeLinkOnly | Boolean | false | true 로 설정하면, Airbridge 딥링크로 앱이 열린 경우에만 딥링크 이벤트를 전송합니다. |
facebookDeferredAppLinkEnabled | Boolean | false | true 로 설정하고 Facebook SDK 가 설치되어 있으면, Facebook Deferred AppLink 를 수집합니다. |
locationCollectionEnabled | Boolean | false | true 로 설정하면, 해당 기기의 위치 정보를 수집합니다. (Android 전용) 사용하기 위해서는 AndroidManifest.xml 에 아래 2개 권한이 필요합니다. |
trackingAuthorizeTimeoutSeconds | Number | 30 | timeout 을 설정하면, 설치 이벤트를 전송하기 전에 timeout 만큼 |
sdkSignatureSecretID | String | null | SDK spoofing 방지 기능을 동작 합니다. 발급 받은 SDK Signature Secret ID, Secret key 가 동시에 적용 되어야 합니다. |
sdkSignatureSecret | String | null | SDK spoofing 방지 기능을 동작 합니다. 발급 받은 SDK Signature Secret ID, Secret key 가 동시에 적용 되어야 합니다. |
logLevel | String | warning | Airbridge log 출력 level 을 설정 합니다. |

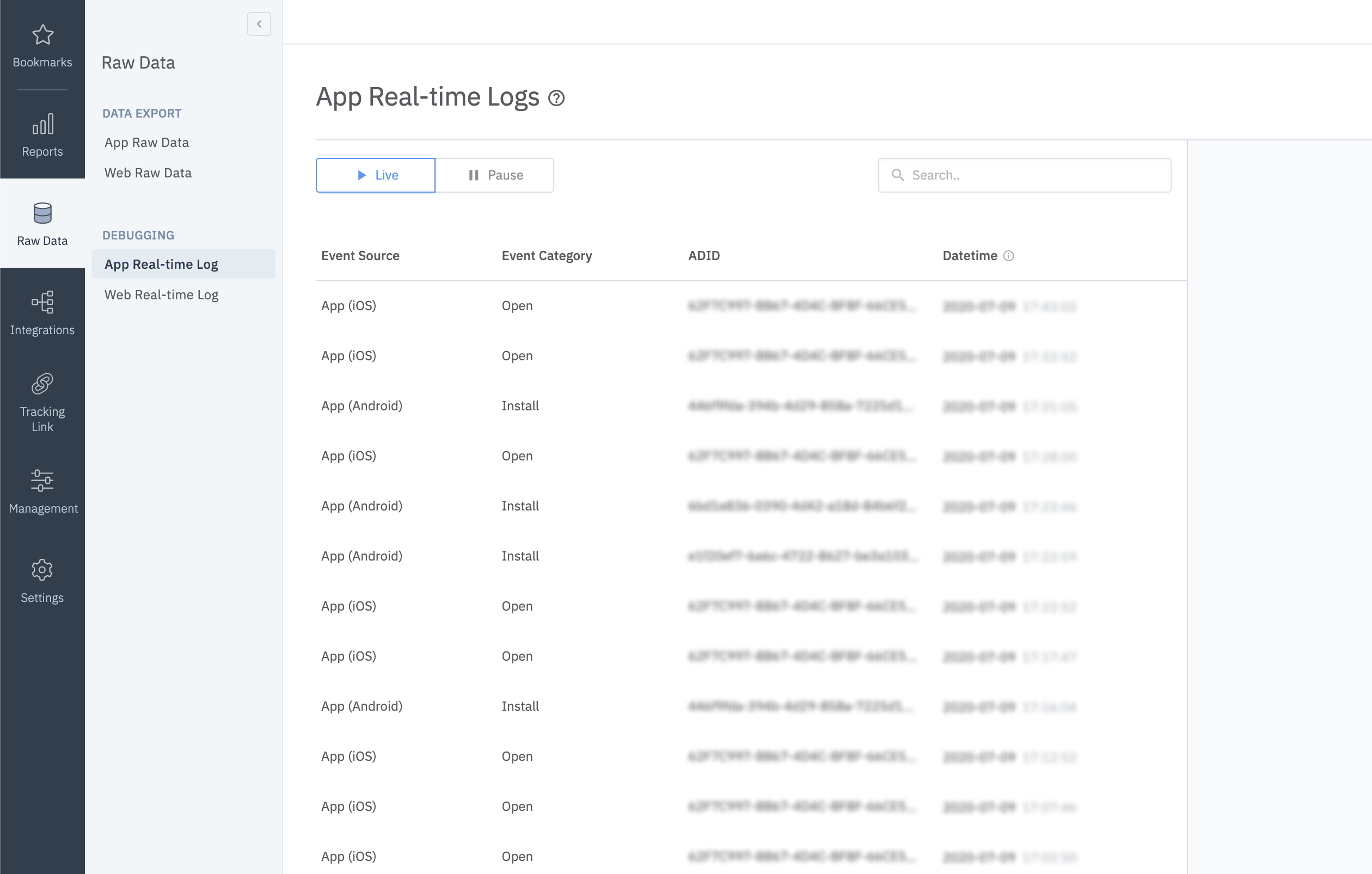
설정이 완료되면 어플리케이션 설치 후 Airbridge 대시보드의 → Raw Data → App Real-time Log 탭에서 해당 어플리케이션의 이벤트를 확인하실 수 있습니다.
주의하세요
Real-time Log는 최장 5분의 지연시간이 있을 수도 있습니다.
각각 iOS 및 Android 플랫폼 별 딥링크 대시보드 설정은 다음과 같습니다.
해당 프로젝트
ios모듈의*.xcodeproj혹은*.xcworkspace를Xcode에서 열어주세요.프로젝트 설정→Info탭으로 이동해 주세요.해당 페이지의
URL Types탭의URL Schemes에 Airbridge 대시보드에서 입력한iOS URI Scheme정보를 추가해 주세요.

해당 프로젝트
ios모듈의*.xcodeproj혹은*.xcworkspace를Xcode에서 열어주세요.프로젝트 설정→Signing & Capabilities탭으로 이동해 주세요.해당 페이지의
Associated Domains탭의Domains에 다음 정보를 추가해 주세요.
applinks:YOUR_APP_NAME.airbridge.io
applinks:YOUR_APP_NAME.deeplink.page

해당 프로젝트
ios모듈의AppDelegate를 열어주세요.아래 함수를 추가해주세요.
override func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
if let universalLink = userActivity.webpageURL {
AirbridgeFlutter.deeplink.handleUniversalLink(universalLink)
}
return true
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
AirbridgeFlutter.deeplink.handleURLSchemeDeeplink(url)
return true
}- (BOOL)application:(UIApplication*)application
continueUserActivity:(NSUserActivity*)userActivity
restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
{
[AirbridgeFlutter.deeplink handleUniversalLink:userActivity.webpageURL];
return YES;
}
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
{
[AirbridgeFlutter.deeplink handleURLSchemeDeeplink:url];
return YES;
}하단에 명시된 절차에 따라서 Intent Filter를 설정해 주세요.
해당 프로젝트
android모듈의AndroidManifest.xml파일을 열어주세요.MainAcitivty에Intent Filter를 다음과 같이 추가해 주세요.
<activity ...>
...
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
<data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_APP_URI_SCHEME" />
</intent-filter>
...
</activity>해당 프로젝트
android모듈의MainActivity파일을 열어주세요.MainAcitivty에onResume,onNewIntent를 다음과 같이 추가해 주세요.
@Override
protected void onResume() {
super.onResume()
AirbridgeFlutter.processDeeplink(intent)
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent)
setIntent(intent)
}override fun onResume() {
super.onResume()
AirbridgeFlutter.processDeeplink(intent)
}
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
setIntent(intent)
}Airbridge Tracking Link 에 Custom Domain 을 사용한다면 iOS, Android 에서 각 아래의 가이드에 따라 설정해주세요.
유저가 클릭한 딥링크 데이터를 전송받기 위해 다음과 같이 메세지 콜백을 등록해 주세요.
Airbridge.deeplink.setDeeplinkListener((deeplink) {
// airbridge deeplink = SCHEME://...
print('$deeplink');
});main 함수에서 호출하는 경우, WidgetsFlutterBinding.ensureInitialized(); 가 먼저 호출되어야 합니다.
Airbridge Flutter SDK의 딥링크 설정이 완료 후 다음과 같은 링크들을 통하여 해당 모바일 앱의 페이지로 올바르게 이동 되는지 확인하실 수 있습니다.
YOUR_APP_URI_SCHEME://
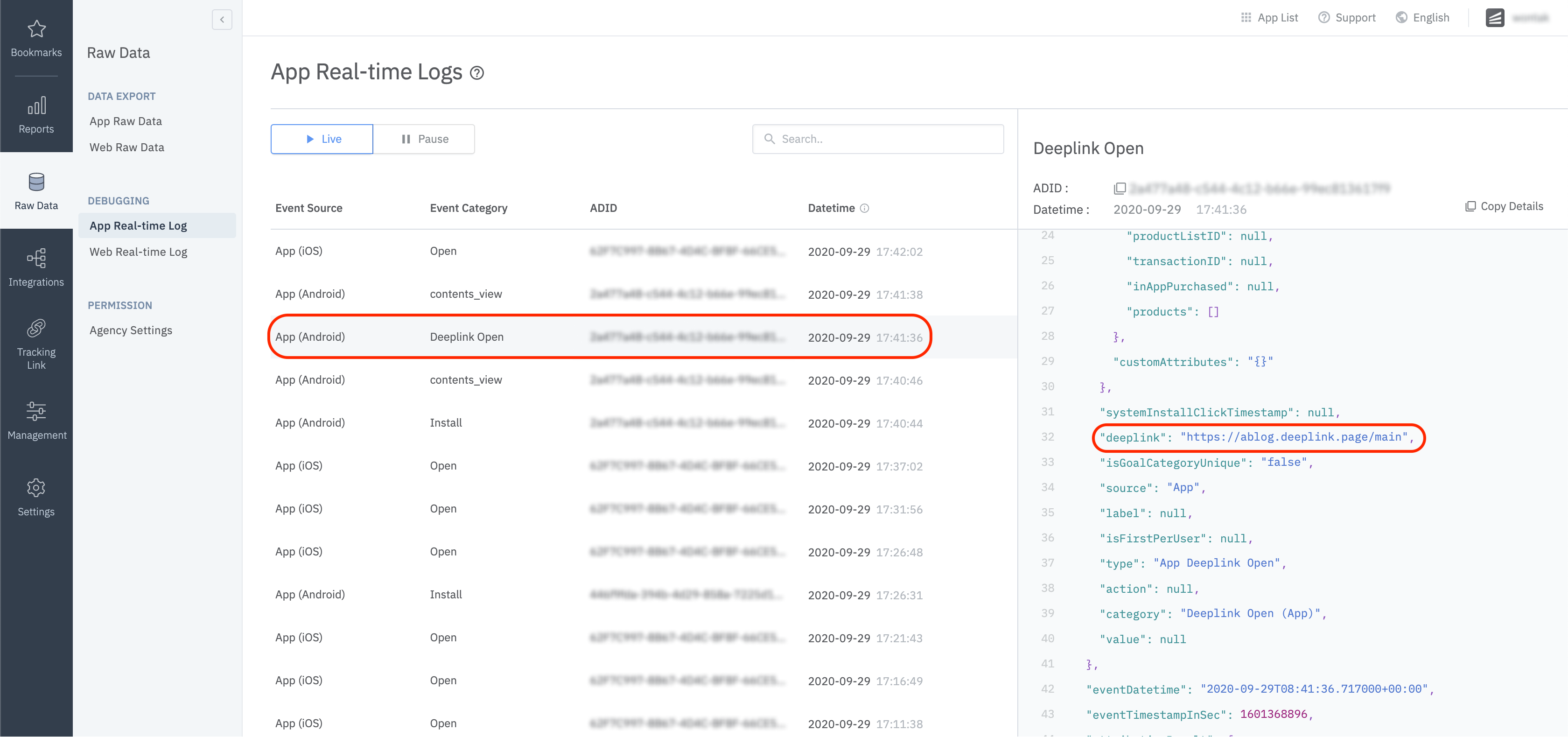
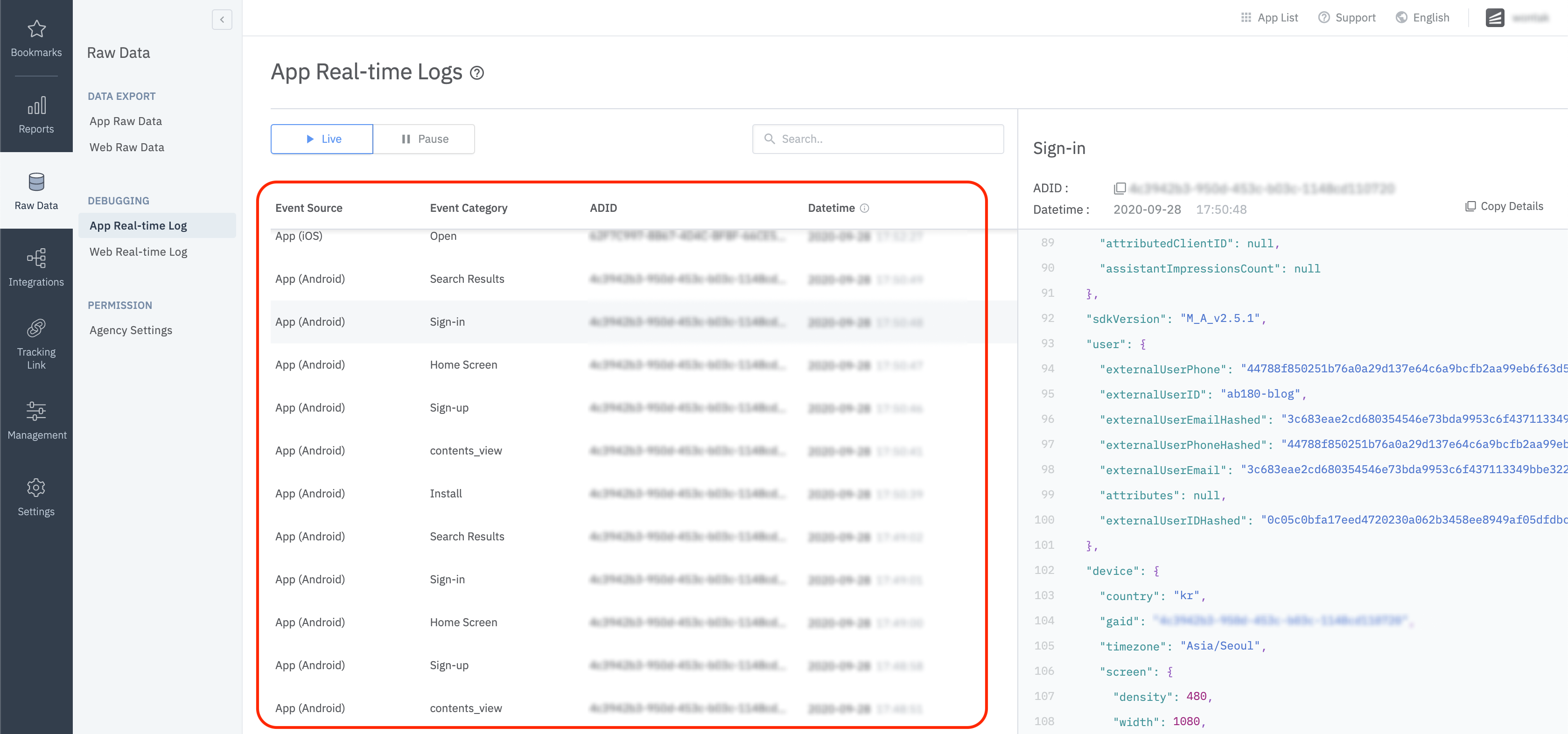
딥링크 설정 및 확인이 완료되면 Airbridge 대시보드 → Raw Data → App Real-time Log 탭에서 다음과 같이 확인하실 수 있습니다.

Airbridge에서는 웹(Web)과 앱(App)간의 파편화된 사용자의 기여도 측정을 위해 다음과 같은 사용자의 식별자 정보들을 수집합니다.
User Email : 이메일
User Phone : 전화번호
User ID : 사용자 고유 ID (사용자의 특정할 수 있는 ID 값으로 웹과 앱에서 1:1로 대응되어야 합니다)
User Alias : 사용자를 나타낼 수 있는 기타 ID (e.g. 로열티 프로그램용 ID, 계열사 통합 ID 등등)
입력되어진 사용자의 이메일과 전화번호는 자동으로 해시화(SHA256)되어 서버로 전송되어 집니다.
Airbridge Flutter SDK에서는 다음과 같은 방법을 통해 사용자의 식별자 정보를 설정할 수 있습니다.
Airbridge.state.setUser(
User(
id: 'tester',
email: 'tester@ab180.co',
phone: '+82 10 0000-0000',
alias: {
'alias_key': 'alias_value',
},
)
);User Alias의 개수는
최대 10개입니다.User Alias의 key 는
String 타입이며, 길이는최대 128자입니다.User Alias의 key 는
^[a-z_][a-z0-9_]*$ 정규식을 만족해야 합니다.User Alias의 value 는
String 타입이며 String의 경우최대 1024자입니다.
사용자의 식별자 정보를 한번 설정하게 되면 모든 이벤트에 해당 식별자 정보가 함께 포함되어 전달됩니다.
주의하세요
설정된 사용자의 식별자 정보는 사용자 이벤트에 의해 자동으로 사라지거나 변경될 수 있습니다.
다음과 같은 방법을 통해 설정된 유저 정보의 특정 필드를 변경하실 수 있습니다.
Airbridge.state.updateUser(
User(
id: 'sam1234',
)
);MTA(Multi-Touch Attribution) 분석의 정확도 향상, 내부 데이터 분석, 서드파티(3rd Party) 솔루션 연동 등의 목적으로 사용자의 추가 속성 데이터를 설정할 수 있습니다.
Airbridge.state.setUser(
User(
attributes: {
'attr_key': 'attr_value',
},
)
);User Attribute의 개수는
최대 100개입니다.User Attribute의 key 는
String 타입이며, 길이는최대 128자입니다.User Attribute의 key 는
^[a-z_][a-z0-9_]*$ 정규식을 만족해야 합니다.User Attribute의 value 는
Integer, Float, Long, Boolean 타입과String 타입이며 String의 경우최대 1024자입니다.
주의하세요
설정된 사용자의 속성 정보는 사용자 이벤트에 의해 자동으로 사라지거나 변경될 수 있습니다.
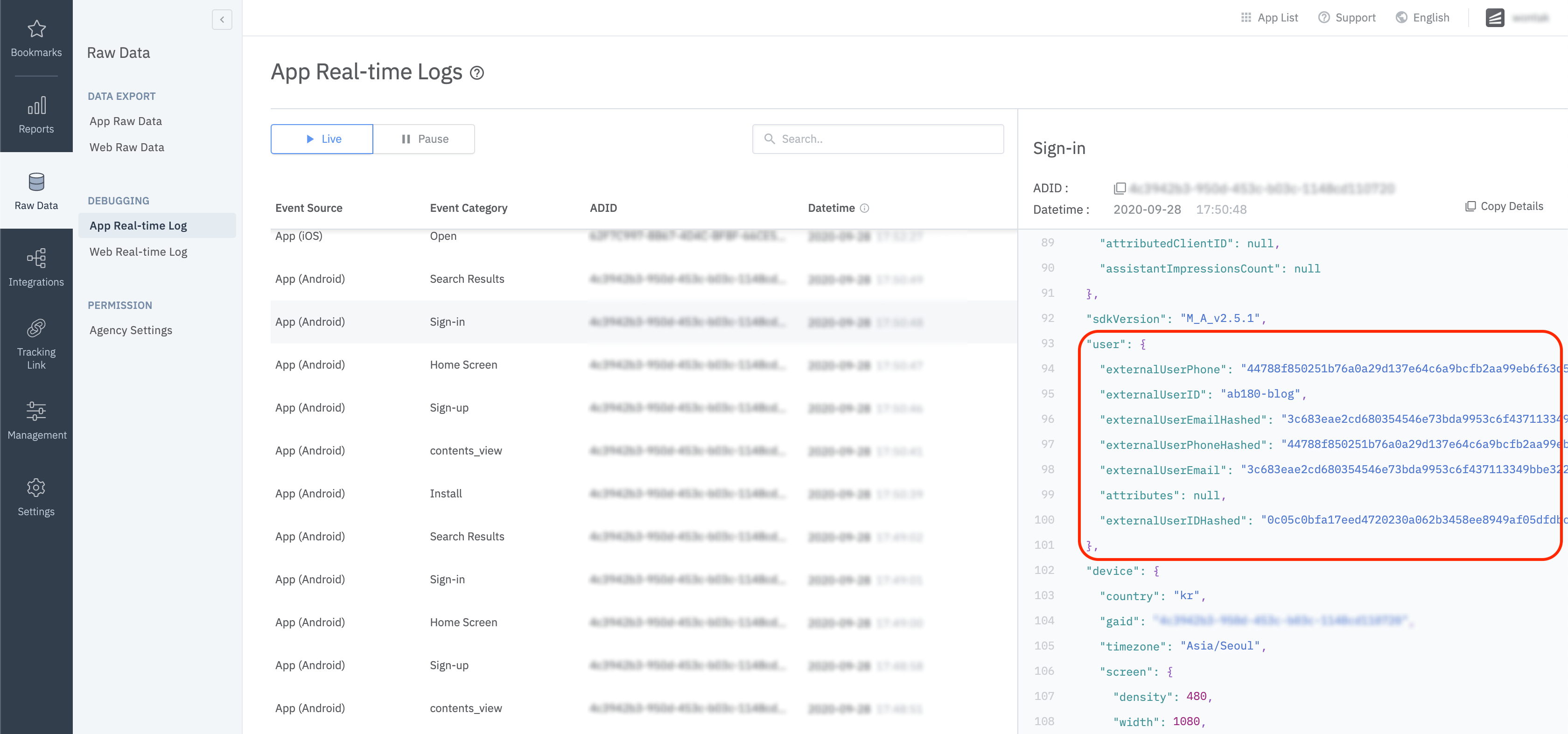
Airbridge Flutter SDK에서 설정한 유저 정보는 Airbridge 대시보드 → Raw Data → App Real-time Log 탭에서 다음과 같이 확인하실 수 있습니다.

SDK에 디바이스 식별자 정보를 설정해 이후 수집되는 모든 이벤트에 디바이스 식별정보를 포함시킬 수 있습니다. 디바이스 식별자가 설정되면 별도로 삭제하지 않을 경우 앱 종료 여부에 관계없이 계속 유지됩니다.
Airbridge.setDeviceAlias("ADD_YOUR_KEY", "AND_YOUR_VALUE");
Airbridge.removeDeviceAlias("DELETE_THIS_KEY");
Airbridge.clearDeviceAlias();setDeviceAlias(key: String, value: String) | 전달한 Key와 Value 쌍을 디바이스 식별자에 추가합니다. |
removeDeviceAlias(key: String) | 전달한 Key에 해당하는 디바이스 식별자를 삭제합니다. 해당하는 식별자가 없을 경우 아무런 동작을 하지 않습니다. |
clearDeviceAlias() | 모든 디바이스 식별자를 삭제합니다. |
사용자의 중요한 행동들이 발생할 때, 인앱 이벤트를 전송해 유입 경로별 성과를 측정할 수 있습니다.
모든 이벤트의 파라미터는 선택적으로 추가할 수 있습니다.
그러나 이벤트에 대한 많은 정보는 정확한 통계 제공에 도움이 됨으로 추가하는 것을 권장합니다.
event option 으로는 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
category : 이벤트의 이름
Required(String)option : 이벤트 파라미터
action : 이벤트 하위 속성값 1 (String)
label : 이벤트 하위 속성값 2 (String)
value : 이벤트 하위 속성값 3 (num)
customAttributes : 이벤트 하위의 커스텀 데이터 (Map<String, dynamic>)
semanticAttributes : 이벤트 하위의 시멘틱 데이터 (Map<String, dynamic>
static void trackEvent(String category, [ AirbridgeEventOption? option ]) {
event.trackEvent(category, option);
}SDK 를 통해 사용자 관련 이벤트를 전송할 수 있습니다.
사용자 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
회원가입 이벤트 전송시, 사용자 식별자를 setUser 를 통해 정보를 입력 후 AirbridgeCategory.SIGN_UP 이벤트를 전송합니다.
Airbridge.state.setUser(User(
id: 'tester',
email: 'tester@ab180.co',
phone: '+82 10 0000-0000',
));
Airbridge.trackEvent(AirbridgeCategory.SIGN_UP);로그인 이벤트 전송시, 사용자 식별자가 입력 되어 있지 않다면 setUser 를 통해 정보를 입력 후 AirbridgeCategory.SIGN_IN 이벤트를 전송합니다.
Airbridge.state.setUser(User(
ID: 'test',
email: 'test@ab180.co',
phone: '000-0000-0000',
));
Airbridge.trackEvent(AirbridgeCategory.SIGN_IN);로그아웃 이벤트 전송시, AirbridgeCategory.SIGN_OUT 이벤트를 전송 후 사용자 식별자를 초기화 합니다.
Airbridge.trackEvent(AirbridgeCategory.SIGN_OUT);
Airbridge.state.setUser(User());SDK 를 통해 이커머스 관련 이벤트를 전송할 수 있습니다.
이커머스 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
이커머스 이벤트에 semanticAttributes 에 상품 정보에 관련한 정보를 함께 전송합니다. 정의 된 key 값 외에도 custom key 도 사용이 가능합니다.
Airbridge.trackEvent(AirbridgeCategory.HOME_VIEW);Airbridge.event.trackEvent(
AirbridgeCategory.PRODUCT_DETAILS_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
},
]
}
));Airbridge.event.trackEvent(
AirbridgeCategory.PRODUCT_DETAILS_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.PRODUCT_LIST_ID: 'ID-1234567890',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'Double Cheeseburger',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));Airbridge.event.trackEvent(
AirbridgeCategory.SEARCH_RESULT_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.QUERY: 'product',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'product B',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));Airbridge.event.trackEvent(
AirbridgeCategory.ADD_TO_CART,
AirbridgeEventOption(
value: 5.98,
semanticAttributes: {
AirbridgeAttributes.CART_ID: 'ID-1234567890',
AirbridgeAttributes.CURRENCY: 'USD',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'Double Cheeseburger',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));Airbridge.event.trackEvent(
AirbridgeCategory.ORDER_COMPLETED,
AirbridgeEventOption(
value: 5.98,
semanticAttributes: {
AirbridgeAttributes.TRANSACTION_ID: 'transactionID-purchase',
AirbridgeAttributes.CURRENCY: 'USD',
AirbridgeAttributes.IN_APP_PURCHASED: true,
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'Double Cheeseburger',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));Airbridge Flutter SDK에서 전송된 이벤트 정보는 Airbridge 대시보드 → Raw Data → App Real-time Log 탭에서 다음과 같이 확인하실 수 있습니다.

에어브릿지 SDK에서는 다음과 같은 처리를 통해 Attribution Result 데이터를 전달받을 수 있습니다.
Airbridge.setAttributionListener((result) {
// do something
});Attribution Result 콜백을 통해 map 으로 데이터가 전달 된다. 다음과 같은 데이터를 전달받을 수 있습니다.
필드명 | 설명 |
|---|---|
attributedChannel | 채널 (String) |
attributedCampaign | 캠페인 (String) |
attributedAdGroup | 광고 그룹 (String) |
attributedAdCreative | 광고 소재 (String) |
attributedContent | 콘텐츠 (String) |
attributedTerm | 키워드 (String) |
attributedSubPublisher | 하위매체 (String) |
attributedSubSubPublisher1 | 하하위매체 1 (String) |
attributedSubSubPublisher2 | 하하위매체 2 (String) |
attributedSubSubPublisher3 | 하하위매체 3 (String) |
해당 기능은 Airbridge flutter SDK 3.5.0 부터 지원됩니다.
개인정보보호법 등으로 인해 ADID 수집이 불가능 한 경우 기존 SDK 대신 ADID 수집 기능이 제거된 restricted SDK 를 사용 할 수 있습니다. Airbridge flutter SDK restricted 는 v3.4.3 부터 지원됩니다.
pubspec.yaml 파일의 dependencies 블럭 안에 다음과 같은 라인을 추가해 주세요.
dependencies:
airbridge_flutter_sdk_restricted : 3.4.3해당 프로젝트의 최상위 파일의 위치에서 Terminal을 열어 다음 명령어를 실행해 주세요.
flutter pub getSDK Signature 를 설정하는 것으로 SDK 를 SDK Spoofing 으로 부터 보호할 수 있습니다.
SDK signature 기능을 사용하기 위해서는 airbridge_flutter_sdk 3.2.0 이상 버전 부터 적용 가능합니다.
프로젝트 폴더의
airbridge.json파일에 아래 사항을 JSON 형식으로 설정값을 넣어주세요.
{
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}SDK Signature 를 설정하기 위해서는 SDK Signature Secret, SDK Signature Secret ID 2가지가 필요합니다.
해당 2가지 값을 발급받기 위해서는 담당 에어브릿지 CSM 에게 지원을 요청해주세요.
앞서 추가한 airbridge.json 파일의 sessionTimeoutSeconds 필드의 설정을 통해 설정된 세션 시간 내에 유저가 앱을 재 실행 하더라도 같은 세션으로 판단하여 앱 실행 이벤트를 다시 보내지 않도록 할 수 있습니다.
세션 타임아웃은 millisecond 단위이며, 0 이상 604800000 (7일) 이하 인 값이어야 합니다.
세션 타임아웃의 기본값은
1000 * 60 * 5(5분) 입니다.
내부의 데이터 분석 등의 목적을 위해 HASH(SHA256)하지 않고 사용자의 식별자 정보를 전송하고 싶은 경우, 앞서 추가한 airbridge.json 파일의 userInfoHashEnabled 필드의 설정을 통해 User Email 그리고 User Phone 정보의 해시화(SHA256)를 중단할 수 있습니다.
주의하세요
해당 옵션은
User Email과User Phone등 민감한 개인정보를 제 3자에게 제공하기 때문에 내부적으로 별도의 보안 조치가 선행되어져야 합니다.
Facebook의 Deferred App Link를 앞서 추가한 airbridge.json 파일의 facebookDeferredAppLinkEnabled필드의 설정을 통하여 Airbridge SDK에서 함께 받아 보실 수 있습니다.
facebookDeferredAppLinkEnabled값이YES이고, Facebook SDK 가 설치되어 있을 때, SDK 가 Facebook Deferred App Link 를 수집합니다.
주의하세요
해당 기능을 사용하기 위해서 미리 Facebook SDK 설정이 선행되어져야 합니다.
참조 - https://developers.facebook.com/docs/app-ads/sdk-setup/
광고주의 앱 내에서 다수의 딥링크 동작으로 인해 Airbridge를 통한 Re-engagement 성과를 한눈에 확인하기 어려운 경우, 앞서 추가한 airbridge.json 파일의 trackAirbridgeLinkOnly필드의 설정을 통하여 Airbridge 딥링크를 통해 들어온 성과만 필터링하도록 설정할 수 있습니다.
해당 기능을 활성화할 경우 아래의 조건을 만족한 딥링크를 통해 앱이 오픈 된 경우에 한하여 딥링크 성과로 측정합니다.
대시보드에 등록된 형태의 딥링크를 통해 앱이 오픈 된 경우
airbridge.io딥링크를 통해 앱이 오픈 된 경우deeplink.page딥링크를 통해 앱이 오픈 된 경우airbridge_referrerquery 정보가 존재하는 경우
해당 기능은 GDPR이나 CCPA와 같이 고객으로부터 개인정보보호에 대한 동의를 받아 데이터 수집 및 전송을 진행하는 경우에 유용한 기능입니다.
앞서 추가한 airbridge.json 파일의 autoStartTrackingEnabled필드의 설정을 이용하여 데이터 수집과 전송을 명시적으로 시작할 수 있습니다.
해당 기능을 비활성화한 경우에 다음과 같은 함수를 명시적으로 호출해야 올바르게 데이터 수집이 이루어지게 됩니다.
Airbridge.state.startTracking();AppTrackingTransparency.framework 를 사용해 추적 허용 선택창 을 표시하는 경우, 추적 허용 을 선택하더라도 선택하기 이전에 설치 이벤트가 전송되기 때문에 설치 이벤트에서 IDFA 수집이 불가능합니다.
앞서 추가한 airbridge.json 파일의 trackingAuthorizeTimeoutSeconds 에 timeout 을 설정하면, 설치 이벤트를 전송하기 전에 timeout 만큼 추적 허용 선택창 이 선택될 때 까지 기다립니다.
앞서 추가한 airbridge.json 파일의 locationCollectionEnabled필드의 설정을 통하여 유저의 위치 정보를 수집할 수 있습니다.
주의하세요
위치 정보는 합법적인 목적과 방법을 통하여 수집되어야 하므로 본 기능 사용에 주의가 요구됩니다.
해당 기능은 오직 안드로이드에서 사용 가능하며 다음과 같은 권한이 AndroidManifest.xml에 포합되어져야 합니다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />Airbridge 의 트래킹링크를 열기 위해서는 브라우저를 거쳐야 합니다. 하지만 Airbridge SDK 는 브라우저를 거치지 않고도 트래킹링크를 열 수 있는 기능을 제공합니다.
Airbridge.placement.click('https://abr.ge/~~~', 'ablog://main', 'https://airbridge.io');
Airbridge.placement.impression('https://abr.ge/~~~');click 함수는 해당 트래킹링크 의 click 통계를 1개 추가하고 설정된 App, Web 또는 Fallback 으로 이동합니다. 해당 트래킹링크 가 클릭되었을 때, 호출해 주세요.
click 함수에서 deeplink, fallback 은 인터넷 연결이 없을 때 사용하는 백업 링크 입니다. deeplink 파라미터는 Custom URL Scheme 형식의 딥링크만 사용가능 합니다. (모두 optional 파라미터 입니다.)
impression 함수는 해당 트래킹링크 의 impression 통계를 1개 추가합니다.
해당 트래킹링크 가 UI 에 표시되었을 때, 호출해 주세요.
커스텀 도메인 을 사용하는 중 이라면, 커스텀 Short ID 를 사용한 트래킹링크 는 사용할 수 없습니다.
example:
http://deeplink.ab180.co/custom-> 사용불가example:
http://deeplink.ab180.co/a3b1c2-> 사용가능example:
https://abr.ge/a3b1c2-> 사용가능
await Airbridge.state.deviceUUID()앱 삭제 추적 설정은 Airbridge Flutter SDK
v3.0.2이후 버전 부터 사용 가능합니다.
Airbridge Android SDK
v2.6.0Airbridge iOS SDK
v1.28.2
앱 삭제 추적 설정에 대한 자세한 사항은 해당 페이지를 참조해 주세요.
Airbridge.registerPushToken(token);획득한 push token 을 해당 registerPushToken method 를 통해 Airbridge 로 전달합니다.
전달된 remote data 에 airbridge-uninstall-tracking 에 값이 true 라면 해당 push 에 대하여 무시하도록 합니다.
Web SDK만의 설치로는 앱 설치 및 실행 또는 딥링크 호출 등의 추가적인 이벤트를 트래킹 할 수가 없습니다. Airbridge 에서는 다음과 같은 설정을 통하여 쉽게 하이브리드 앱에서 인앱 이벤트를 호출할 수 있습니다.
Airbridge.createWebInterface(
webToken: 'YOUR_WEB_TOKEN',
postCommandFunction: (arg) {
return """...""";
});Airbridge.createWebInterface 를 통해서 web interface 를 제어 할 수 있습니다.
아래 연동가이드를 확인 해주세요.
Flutter SDK 3.0.1 이상의 버전으로 iOS 빌드 시 Bitcode 를 지원하지 않아서 아래와 같이 에러가 발생 할 수 있습니다.
ld: XCFrameworkIntermediates/AirBridge/AirBridge.framework/AirBridge(AirBridge-arm64-master.o)' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE)Flutter SDK 3.0.1 버전 부터 Airbridge iOS SDK 1.28.0 버전 으로 업데이트 되었습니다. Airbridge iOS SDK 는 1.28.0 버전 부터 Bitcode 를 지원하지 않습니다.
해당 에러 발생 시 아래 가이드를 참고 바랍니다.
Android build 시에 Plugin project ... not found. Please update settings.gradle 에러가 발생하면 android/settings.gradle 파일을 아래와 같이 수정해서 문제를 해결 할 수 있습니다.
include ':app'
def flutterProjectRoot = rootProject.projectDir.parentFile.toPath()
def plugins = new Properties()
def pluginsFile = new File(flutterProjectRoot.toFile(), '.flutter-plugins')
if (pluginsFile.exists()) {
pluginsFile.withReader('UTF-8') { reader -> plugins.load(reader) }
}
plugins.each { name, path ->
def pluginDirectory = flutterProjectRoot.resolve(path).resolve('android').toFile()
include ":$name"
project(":$name").projectDir = pluginDirectory
}Flutter issue: https://github.com/flutter/flutter/issues/16049
Airbridge Flutter SDK 는 swift plugin 이고,
Flutter 에는 100% Objective C Project 에서 Swift Plugin 을 사용하면 해당 오류가 발생하는 문제가 있습니다.File > New > File... > Swift File 을 선택해서 File.swift 파일을 생성하고, Bridge Header 를 생성하는 것으로
문제를 해결할 수 있습니다.
Objective C & Swift Project 및 100% Swift Project 에서는 발생하지 않는 문제입니다.
SDK 업데이트 시, `이전버전` ~ `이후버전` 사이에 해당하는 버전들에 해당하는 내용들을 고려해주세요.
2023년 9월 4일 이후에 생성된 에어브릿지 앱의 경우, 딥링크 콜백에서 제공하는 딥링크 URL 이 에어브릿지 대시보드에 입력된 내용을 2번 디코딩하여 제공하는 문제가 v3.4.2 ~ v3.4.7 에 있었던 것이 해결되었습니다.
2023년 9월 4일 이후에 생성된 에어브릿지 앱의 경우, 딥링크 콜백에서 제공하는 딥링크 URL 에 더이상 airbridge_referrer 가 추가되지 않게 됩니다.
ios app 업데이트 하시는 경우, 마지막으로 계산된 SKAdNetwork Conversion Value 로 확정되고, 추가적으로 계산하지 않습니다.
3.4.2 미만 버전에서는 SKAdNetwork Conversion Value 를 최대 24시간 동안만 계산합니다.
새로 설치하시는 유저에 대해서는 문제되지 않습니다.
deeplink.page 가 deprecated 되었습니다. 3.4.2 부터는 abr.ge 로 딥링크 도메인을 사용 하여 코드를 작성 하도록 권장 드립니다
deeplink.page는 하위 호환을 위해 여전히 지원 및 동작은 되고 있습니다.
kotlin plugin version 을 1.5.21 로 업데이트 하였습니다.
trackingAuthorizeTimeout 의 기본값이 30초로 변경됩니다.
기존에 있던 event 전송 API 가 삭제 되고 아래의 API 로 대체 되었습니다.
static void trackEvent(String category, [ AirbridgeEventOption? option ]) {
event.trackEvent(category, option);
}Flutter 3.X.X migration guide 에서 자세한 내용을 확인하세요.
iOS
AppDelegate 의
AirbridgeFL클래스를AirbridgeFlutter클래스로 변경해주세요.
Android
MainApplication 및 MainActivity 의
AirbridgeFL클래스를AirbridgeFlutter클래스로 변경해주세요.MainActivity 의
processDeeplinkData함수를processDeeplink함수로 변경해주세요.
도움이 되었나요?