- 개발자 가이드
- SDK Integration
- Web SDK
Web SDK
아래 3가지 방법 중 하나를 선택해서 설치해주세요.
아래 코드를 <head> 태그 가장 하단에 추가합니다.
<script>
(function(a_,i_,r_,_b,_r,_i,_d,_g,_e){if(!a_[_b]){var n=function(){var c=i_.createElement(r_);c.onerror=function(){g.queue.filter(function(a){return 0<=_d.indexOf(a[0])}).forEach(function(a){a=a[1];a=a[a.length-1];"function"===typeof a&&a("error occur when load airbridge")})};c.async=1;c.src=_r;"complete"===i_.readyState?i_.head.appendChild(c):a_.addEventListener("load",function h(){a_.removeEventListener("load",h);i_.head.appendChild(c)})},g={queue:[],get isSDKEnabled(){return!1}};_i.concat(_d).forEach(function(c){var a=c.split("."),h=a.pop();a.reduce(function(p,q){return p[q]=p[q]||{}},g)[h]=function(){g.queue.push([c,arguments])}});a_[_b]=g;0<_g?(_b=new (a_.XDomainRequest||a_.XMLHttpRequest),_i=function(){},_b.open("GET",_r),_b.timeout=_g,_b.onload=function(){n()},_b.onerror=_i,_b.onprogress=_i,_b.ontimeout=_i,_b.send()):n()}})(window,document,"script","airbridge","//static.airbridge.io/sdk/latest/airbridge.min.js","init startTracking fetchResource setBanner setDownload setDownloads openDeeplink setDeeplinks sendWeb setUserAgent setUserAlias addUserAlias setMobileAppData setUserId setUserEmail setUserPhone setUserAttributes clearUser setDeviceAlias removeDeviceAlias clearDeviceAlias setDeviceIFV setDeviceIFA setDeviceGAID events.send events.signIn events.signUp events.signOut events.purchased events.addedToCart events.productDetailsViewEvent events.homeViewEvent events.productListViewEvent events.searchResultViewEvent".split(" "),["events.wait","createTouchpoint"],0);
airbridge.init({
app: '<APP NAME>',
webToken: '<WEB SDK TOKEN>'
});
</script>'앱 이름'과 '웹 SDK 토큰'은 대시보드의 'Settings → Tokens' 에서 확인할 수 있습니다.
Protected Attribution Window 설정
웹투앱 성과를 측정하기 위해서는 프로텍티드 어트리뷰션 윈도우(Protected Attribution Window, PAW) 설정이 필요할 수 있습니다. PAW에 대한 자세한 내용은 에어브릿지 가이드를 참고해 주세요.
아래의 명령어를 실행하여 airbridge-web-sdk-loader를 설치합니다.
npm install airbridge-web-sdk-loaderyarn add airbridge-web-sdk-loaderpnpm i airbridge-web-sdk-loaderairbridge-web-sdk-loader에서 airbridge를 불러온 후 init 함수를 실행합니다.
import airbridge from 'airbridge-web-sdk-loader'
airbridge.init({
app: 'App Name',
webToken: 'Web SDK Token',
})Google Tag Manager를 이용한 SDK 설치 섹션을 참고해주세요.
에어브릿지 Web SDK는 ES5를 지원하는 모든 브라우저에서 동작합니다.
Chrome | Firefox | Safari | Internet Explorer |
|---|---|---|---|
✔️ | ✔️ | ✔️ | IE 9 이상 |
button.onclick = () => {
console.log(airbridge.isSDKEnabled)
}Web SDK 가 설치된 웹페이지로 이동한 뒤, 개발자 콘솔을 열고 airbridge.isSDKEnabled를 입력하여 true가 출력되는지 확인합니다.
true가 잘 출력된다면 Airbridge 대시보드의 [Raw Data] > [Web Real-time Logs]에서 조회 이벤트(Open)가 잘 수집되는 것을 확인할 수 있습니다.
airbridge.isSDKEnabled는 Web SDK가 모두 로딩되고, 초기화가 완료되고 나서false에서true로 전환됩니다.
init시 사용자 정보를 전달하여, 웹사이트에서 발생하는 모든 이벤트에 사용자 정보를 담을 수 있습니다. 설정한 사용자 정보는 Browser의 Local Storage에 남아 signOut 함수가 호출되기 전까지 모든 이벤트에 함께 전송됩니다.
airbridge.init({
app: 'App Name',
webToken: 'Web SDK Token',
user: {
externalUserID: 'personID',
externalUserEmail: 'persondoe@airbridge.io',
externalUserPhone: '1(123)123-1234',
attributes: {
age_group: 30,
gender: 'Female'
},
alias: {
amplitude_device_id: '83587901-2726-4E29-ACEB-A90B0F7E75F6',
},
}
});Attributes | Type | Description |
|---|---|---|
| String | 사용자 ID |
| String | 사용자 Email |
| String | 사용자 휴대폰 번호 |
| Object | 사용자 속성 (커스텀 Key Value Pair) |
| Object | 사용자 ID Alias |
setUserId, setUserEmail와 같은 메소드를 사용하여, 사용자 식별자를 설정할 수 있습니다. 설정한 사용자 정보는 Browser의 Local Storage에 남아 signOut 함수가 호출되기 전까지 모든 이벤트에 함께 전송됩니다.
airbridge.setUserId('654321');
airbridge.setUserEmail('user@example.com');아래와 같은 방법을 사용하여 user.alias를 설정할 수 있으며, 이렇게 설정된 user alias는 3rd Party Tool(ex. Amplitude, Braze)과 Identity Matching에 사용할 수 있습니다.
airbridge.setUserAlias({
"amplitude_id": "12345678",
"braze_ext_id": "87654321"
})
airbridge.addUserAlias("amplitude_id", "12345678")
airbridge.addUserAlias("braze_ext_id", "87654321")setUserAttributes 메소드로 사용자 속성을 설정할 수 있습니다.
airbridge.setUserAttributes({
"age": 45,
"gender": "male",
"name": "Gildong Hong"
// ...
});사용자 설정을 완료한 후, SDK 를 통해 Event 를 전송하고, 해당 Event 에 설정한 사용자 정보가 있는지 확인해주세요.
사용자 설정을 해주세요.
SDK 를 통해 Event 를 전송해주세요.
Airbridge 대시보드 > Raw Data > Web Real-time Logs 에서 전송한 Event 를 클릭하여 JSON 속 user 부분에 설정한 사용자 정보가 있는지 확인해주세요.
SDK에 디바이스 식별자 정보를 설정해 이후 수집되는 모든 이벤트에 디바이스 식별정보를 포함시킬 수 있습니다. 디바이스 식별자가 설정되면 별도로 삭제하지 않을 경우 웹사이트 종료 여부에 관계없이 계속 유지됩니다.
airbridge.setDeviceAlias('ADD_YOUR_KEY', 'AND_YOUR_VALUE')
airbridge.removeDeviceAlias('ADD_YOUR_KEY')
airbridge.clearDeviceAlias()메소드 | 설명 |
|---|---|
setDeviceAlias(key: string, value: string) | 전달한 Key와 Value 쌍을 디바이스 식별자에 추가합니다. |
removeDeviceAlias(key: string) | 전달한 Key에 해당하는 디바이스 식별자를 삭제합니다. 만약 해당하는 식별자가 없을 경우 아무런 동작을 하지 않습니다. |
clearDeviceAlias() | 모든 디바이스 식별자를 삭제합니다. |
주의하세요
iOS 의 경우 쿠키 최대 저장기간에 따라 최대 7일간만 지속됩니다.
사용자의 중요한 행동들이 발생할 때, 이벤트를 전송해 유입 경로별 성과를 측정할 수 있습니다. 모든 이벤트에 첨부되는 모든 정보는 선택적으로 추가할 수 있습니다. 이벤트에 대한 많은 정보는 정확한 통계 제공에 도움이 됨으로 추가하는 것을 권장합니다.
이벤트 전송을 위해 category 파라미터는 반드시 존재해야 합니다.
이름 | 필드명 | 타입 | 상세 파라미터 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|---|---|
send | Category | string | - | - | 이벤트 이름 (required) |
send | Event Attribute | Object | label | string | 이벤트 하위 분류 1 |
send | Event Attribute | Object | action | string | 이벤트 하위 분류 2 |
send | Event Attribute | Object | value | number | 이벤트 값 |
send | Event Attribute | Object | semanticAttributes | Object | |
send | Event Attribute | Object | customAttributes | Object | 이벤트 커스텀 정보 |
airbridge.events.send("category", {
label: "label",
action: "action",
value: 10,
semanticAttributes: {
transactionID: "transaction_123",
},
customAttributes: {
key: "value",
}
});이름 | 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|
homeViewEvent | - | - | - |
airbridge.events.send('airbridge.ecommerce.home.viewed');필드명 | 타입 | 상세 파라미터 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|---|
products | Array<Object> | - | - | 상품 오브젝트 배열 |
products | Array<Object> | productID | string | 상품 ID |
products | Array<Object> | name | string | 상품 이름 |
products | Array<Object> | price | number | 상품 가격 |
products | Array<Object> | currency | string | 상품 통화 |
products | Array<Object> | quantity | number | 개수 |
products | Array<Object> | position | number | 위치 |
airbridge.events.send('airbridge.ecommerce.product.viewed', {
semanticAttributes: {
products: [{
productID: 'coke_zero',
name: 'Coke Zero',
price: 1.99,
currency: 'USD',
position: 1
}]
}
});필드명 | 타입 | 상세 파라미터 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|---|
productListID | string | - | - | 상품리스트 ID |
products | Array<Product> | - | - | 상품 오브젝트 배열 |
products | Array<Product> | productID | string | 상품 ID |
products | Array<Product> | name | string | 상품 이름 |
products | Array<Product> | price | number | 상품 가격 |
products | Array<Product> | currency | string | 상품 통화 |
products | Array<Product> | quantity | number | 개수 |
products | Array<Product> | position | number | 상품 포지션 |
airbridge.events.send('airbridge.ecommerce.productList.viewed', {
semanticAttributes: {
productListID: 'food',
products: [
{
productID: 'coke_zero',
name: 'Coke Zero',
price: 1.99,
currency: 'USD',
position: 1
},
{
productID: 'burger_cheese_double',
name: 'Double Cheeseburger',
price: 3.99,
currency: 'USD',
position: 2
}
]
}
});필드명 | 타입 | 상세 파라미터 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|---|
query | string | - | - | 검색 Query |
products | Array<Product> | - | - | 상품 배열 |
products | Array<Product> | productID | string | 상품 ID |
products | Array<Product> | name | string | 상품 이름 |
products | Array<Product> | price | number | 상풀 가격 |
products | Array<Product> | currency | string | 상품 통화 |
products | Array<Product> | quantity | number | 개수 |
products | Array<Product> | position | number | 상품 포지션 |
airbridge.events.send('airbridge.ecommerce.searchResults.viewed', {
semanticAttributes: {
products: [
{
productID: 'coke_zero',
name: 'Coke Zero',
price: 1.99,
currency: 'USD',
position: 1
},
{
productID: 'burger_cheese_double',
name: 'Double Cheeseburger',
price: 3.99,
currency: 'USD',
position: 2
}
],
query: 'Search Query'
}
});필드명 | 타입 | 상세 파라미터 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|---|
cartID | string | - | - | 상품 장바구니 ID |
currency | string | - | - | 상품 통화 |
products | Array<Product> | - | - | 상품 배열 |
products | Array<Product> | productID | string | 상품 ID |
products | Array<Product> | name | string | 상품 이름 |
products | Array<Product> | price | number | 상품 가격 |
products | Array<Product> | currency | string | 상품 통화 |
products | Array<Product> | quantity | number | 상품 수량 |
products | Array<Product> | position | number | 상품 포지션 |
airbridge.events.send('airbridge.ecommerce.product.addedToCart', {
value: 13.95,
semanticAttributes: {
products: [
{
productID: 'coke_zero',
name: 'Coke Zero',
price: 1.99,
currency: 'USD',
quantity: 3,
position: 1
},
{
productID: 'burger_cheese_double',
name: 'Double Cheeseburger',
price: 3.99,
currency: 'USD',
quantity: 2,
position: 2
}
],
cartID: '73926365',
currency: 'USD'
}
});필드명 | 타입 | 상세 파라미터 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|---|
inAppPurchased | boolean | - | - | 인앱 결제 여부 |
currency | string | - | - | 상품 통화 |
transactionID | string | - | - | 거래 ID |
products | Array<Product> | - | - | 상품 배열 |
products | Array<Product> | productID | string | 상품 ID |
products | Array<Product> | name | string | 상품 이름 |
products | Array<Product> | price | number | 상풀 가격 |
products | Array<Product> | currency | string | 상품 통화 |
products | Array<Product> | quantity | number | 상품 수량 |
products | Array<Product> | position | number | 상품 포지션 |
airbridge.events.send('airbridge.ecommerce.order.completed', {
value: 13.95,
semanticAttributes: {
products: [
{
productID: 'coke_zero',
name: 'Coke Zero',
price: 1.99,
currency: 'USD',
quantity: 3,
position: 1
},
{
productID: 'burger_cheese_double',
name: 'Double Cheeseburger',
price: 3.99,
currency: 'USD',
quantity: 2,
position: 2
}
],
inAppPurchased: true,
currency: 'USD',
transactionID: '16874326'
}
});이름 | 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|
signUp | userID | string | 사용자 ID |
signUp | userEmail | string | 사용자 이메일 |
signUp | userPhone | string | 사용자 이메일 |
signUp | attributes | object | 사용자 속성 |
airbridge.setUserId('ab180');
airbridge.setUserEmail('user@example.com');
airbridge.events.send('airbridge.user.signup');이름 | 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|
signIn | userID | string | 사용자 ID |
signIn | userEmail | string | 사용자 이메일 |
signIn | userPhone | string | 사용자 이메일 |
signIn | attributes | object | 사용자 속성 |
airbridge.setUserId('ab180');
airbridge.setUserEmail('user@example.com');
airbridge.events.send('airbridge.user.signin');로그아웃 이벤트가 발생시, 기존에 설정되어있던 유저 정보와 속성은 Clear됩니다.
이름 | 필드명 | 타입 | 파라미터 상세설명 |
|---|---|---|---|
signOut | - | - | - |
airbridge.events.send('airbridge.user.signout');
airbridge.clearUser();SDK 를 통해 Event 를 전송하고, 에어브릿지 대시보드에 해당 Event 가 존재하는지 확인해주세요.
SDK 를 통해 Event 를 전송해주세요.
Airbridge 대시보드 > Raw Data > Web Real-time Logs 에서 전송한 Event 가 존재하는지 확인해주세요.
기존에 html 로 작성한 버튼 태그들의 id 를 입력하여 버튼을 연결하여 앱 다운로드 기능을 추가하고 해당 성과를 트래킹할 수 있습니다.
// html
<button id="app_download">Go to app</button>
// javascript
airbridge.setDownloads({
buttonID: "app_download",
// or ["app_download_1", "app_download_2", ...]
defaultParams: {
campaign: 'example_campaign',
medium: 'example_medium',
term: 'example_term',
content: 'example_content'
},
ctaParams: {
cta_param_1: '1',
cta_param_2: '2',
cta_param_3: '3',
}
});필수buttonID: 다운로드 기능을 삽입할 버튼 태그의id또는id 들로 이루어진 array
옵션defaultParams: 캠페인 파라미터ctaParams: CTA 캠페인 파라미터
버튼 클릭시, defaultParams 의 데이터로 이벤트를 전송합니다.
주의하세요
사용자를 마켓으로 보내는 역할은 SDK에서 하기 때문에 다운로드 버튼에 앱마켓으로 보내는
<a> tag나onclick함수 등을 사용하면 안됩니다.
html 로 작성한 버튼 태그들의 id 를 입력하여 버튼에 딥링크 기능을 삽입할 수 있습니다. 아래와 같이 딥링크를 설정해 주세요.
airbridge.setDeeplinks({
buttonID: "deeplinking-button-1",
// or ["deeplink-button-1", "deeplink-button-2", ...]
deeplinks: {
ios: "example://detail?id=1",
android: "example://detail?id=1",
desktop: "https://example.com/detail?id=1"
},
fallbacks: {
ios: "itunes-appstore",
// itunes-appstore(default), google-play, url
android: "google-play"
// google-play(default), itunes-appstore, url
},
defaultParams: {
campaign: 'example_campaign',
medium: 'example_medium',
term: 'example_term',
content: 'example_content'
},
ctaParams: {
cta_param_1: '1',
cta_param_2: '2',
cta_param_3: '3',
},
desktopPopUp: true
});필수
deeplinks.ios: iOS 에서 앱이 설치된 상태에서 버튼을 클릭했을 때, 실행할 딥링크입니다. (Scheme 딥링크만 입력 가능)deeplinks.android: Android 에서 앱이 설치된 상태에서 버튼을 클릭했을 때, 실행할 딥링크입니다. (Scheme 딥링크만 입력 가능)deeplinks.desktop: Desktop 에서 버튼을 클릭했을 때, 실행할 링크 입니다.fallbacks.ios: iOS 에서 딥링크에 실패하였을 때(앱 미설치 시), 이동할 위치 or URL 입니다.fallbacks.android: Android 에서 딥링크에 실패했을 때(앱 미설치 시), 이동할 위치 or URL 입니다.itunes-appstore : Airbridge에 등록된 앱의 애플 앱스토어 페이지로 이동시킵니다.
google-play : Airbridge에 등록된 앱의 안드로이드 플레이스토어 페이지로 이동시킵니다.
url : http or https 형식의 URL로 이동시킵니다.
buttonID: 딥링크 기능을 삽입할 버튼 태그의id또는id 들로 이루어진 array입니다.
옵션
defaultParams: 캠페인 파라미터ctaParams: CTA 캠페인 파라미터desktopPopUp: true 이면 Desktop 에서 딥링크를 실행했을 때, 새 창에서 작동합니다
주의하세요
사용자를 마켓으로 보내는 역할은 SDK에서 하기 때문에 다운로드 버튼에 앱마켓으로 보내는
<a> tag나onclick함수 등을 사용하면 안됩니다.
setDeeplinks 함수를 호출할 때, redirect: true 옵션을 주시면 웹페이지로 접근하는 모든 요청에 딥링크 기능을 수행합니다.
해당 기능을 사용하여 웹에서 앱으로 넘어가기 전에 보이는 중계 페이지(Bridge Page)를 만들 수 있습니다.
airbridge.setDeeplinks({
buttonID: "deeplinking-button-1",
deeplinks: {
ios: "example://detail?id=1",
android: "example://detail?id=1",
desktop: "https://example.com/detail?id=1"
},
fallbacks: {
// itunes-appstore(default), google-play, url
ios: "itunes-appstore",
// google-play(default), itunes-appstore, url
android: "google-play"
},
redirect: true
});redirect: true 이면 모든 요청에 딥링크 기능을 수행합니다.
openDeeplink 함수호출을 통해 앱을 여는 것도 가능합니다.
airbridge.openDeeplink({
type: "redirect",
deeplinks: {
ios: "example://detail?id=1",
android: "example://detail?id=1",
desktop: "https://example.com/detail?id=1"
},
fallbacks: {
ios: "itunes-appstore",
android: "google-play"
},
});onclick 에서와 같이 유저의 제스쳐를 통해 실행되는 함수안에서 호출하는 경우
type: "click"을, 유저의 제스쳐 없이 바로 앱을 여는 경우에는type: "redirect"를 사용해주세요.
웹투앱 배너는 웹 사용자에게 앱설치를 유도하는 배너입니다. 옵션을 통해 배너의 제목과 설명, 버튼의 색깔 등을 변경할 수 있습니다.

airbridge.setBanner({
title: 'AirStyle',
description: 'Find your perfect style!!',
keyColor: '#00a0c6',
position: 1
});옵션을 통해 배너의 제목과 설명, 버튼의 색깔 등을 변경할 수 있습니다.
광고를 통해 웹사이트에 랜딩되는 경우에 웹사이트 주소에 파라미터로 정보를 붙여주시면 그 정보를 토대로 웹사이트 유입 트래킹이 가능합니다. 파라미터 분석은 자동 기능과 수동 기능을 지원합니다.
init 함수 호출시 utmParsing: true 옵션을 주시면 URL 파라미터의 UTM 값을 각각 Airbridge 캠페인 파라미터 값으로 자동 설정되어, Actual Report 등에서 확인할 수 있습니다.
URL 파라미터 | Airbridge Campaign Parameter |
|---|---|
utm_source | Channel ( |
utm_campaign | Campaign ( |
utm_medium | Sub Publisher ( |
utm_term | Term ( |
utm_content | Content ( |
utm_source파라미터는 필수입니다.utm_source가 없으면, 다른 utm 파라미터들도 파싱되지 않습니다.
airbridge.init({
app: 'App Name',
webToken: 'Web SDK Token',
utmParsing: true
});URL 은 window.location.href 값 입니다.
urlQueryMapping을 사용하면, 다른 파라미터들도 커스텀하게 캠페인 파라미터로 매핑하여 통계를 확인할 수 있습니다. airbridge.init 메서드 호출 시, urlQueryMapping 옵션에 Key(에어브릿지 파라미터)-Value(맵핑을 원하는 Key) 쌍으로 값을 넣어줄 수 있으며, 에어브릿지 파라미터로 사용할 수 있는 Key는 아래와 같습니다.
파라미터명 | 설명 |
|---|---|
channel | 채널 |
campaign | 캠페인 |
ad_group | 광고 그룹 |
ad_creative | 광고 소재 |
content | 콘텐츠 |
term | 키워드 |
sub_id | 하위매체 |
sub_id_1 | 하하위매체1 |
sub_id_2 | 하하위매체2 |
sub_id_3 | 하하위매체3 |
campaign_id | 캠페인 ID |
ad_group_id | 광고 그룹 ID |
ad_creative_id | 광고 소재 ID |
term_id | 키워드 ID |
예를 들어 고객사 내부에서 활용하는 파라미터가 'internal_code'라고 했을 때 랜딩 페이지의 URL은 아래와 같이 구성될 것입니다.
https://mybrand.com/?utm_source=google&utm_campaign=jan_ua_campaign&internal_code=ABC
이때 utm_source, utm_campaign과 함께 internal_code를 에어브릿지에서 지원하는 파라미터 중 하하위매체1과 맵핑시켜 대시보드에서 성과를 확인하고자 할 경우 아래와 같이 설정해주시면 됩니다.
airbridge.init({
app: 'App Name',
webToken: 'Web SDK Token',
urlQueryMapping: {
channel: 'utm_source',
campaign: 'utm_campaign',
sub_id_1: 'internal_code'
}
});만약 위 랜딩페이지에서 전환이벤트(장바구니 담기, 구매)가 발생할 경우 에어브릿지 대시보드 내 [Actual Report] > [테이블 설정]에서 '하하위매체1'을 통계 기준으로 설정하여 internal_code의 값을 기준으로 성과를 확인하실 수 있습니다.
아래와 같은 코드를 작성하여 파라미터를 분석할 수 있습니다.
분석 결과물인 params 객체에서 적절한 정보를 추출하여 init 함수 호출시에 정보를 등록해주세요.
function queryStringToJSON(url) {
if (url.search.slice !== undefined) {
var pairs = url.search.slice(1).split('&');
} else {
var pairs = url.split('?')[1].split('&');
}
var result = {};
pairs.forEach(function(pair) {
pair = pair.split('=');
result[pair[0]] = decodeURIComponent(pair[1] || '');
});
return JSON.parse(JSON.stringify(result));
}
var url = window.location.href;
var params = queryStringToJSON(url);
// initialize
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
defaultChannel: params['utm_source'],
defaultParams: {
campaign: params['utm_campaign'],
medium: params['utm_medium'],
content: params['utm_content'],
term: params['utm_term']
}
});defaultChannel: 웹페이지에서 발생하는 모든 이벤트에 기록 될 매체 이름defaultParams.campaign: 웹페이지에서 발생하는 모든 이벤트에 기록 될 광고 이름defaultParams.medium: 웹페이지에서 발생하는 모든 이벤트에 기록 될 광고 매체defaultParams.content: 웹페이지에서 발생하는 모든 이벤트에 기록 될 광고 내용defaultParams.term: 웹페이지에서 발생하는 모든 이벤트에 기록 될 광고 검색어
clearUser 메소드를 사용하여, 기존에 설정하였던 사용자 ID, Email, Phone, Alias, Attributes를 제거할 수 있습니다.
JavaScriptairbridge.clearUser()user.externalUserEmail, user.externalUserPhone 정보를 Client Level에서 Hash (SHA256) 화 하여 전송합니다. user.externalUserID는 hash 옵션에 적용을 받지 않으므로, hash가 필요한 경우 직접 hash하여 값을 넣어주시기 바랍니다.
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
userHash: true, // Default false
// ...
});이벤트가 완전히 전송완료 되기전에 다른 페이지로 redirect 되면(ex. 중계페이지에서 이벤트를 전송하는 경우), 이벤트가 유실 될 수 있습니다. 이 경우 events.wait 을 사용하면 모든 이벤트가 완전히 전송완료 될 때까지 대기할 수 있습니다.
파라미터 | 타입 | 파라미터 상세설명 |
|---|---|---|
timeout | number | 최대 대기시간 (milliseconds) |
callback | (error: string) => void | 이벤트 전송완료 Callback |
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
});
airbridge.events.send('category');
airbridge.events.wait(3000, function (error) {
location.href = 'url';
});쿠키 윈도우 수정을 통해 어트리뷰션 윈도우를 수정할 수 있습니다.
// Set attribution window to 1 day
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
cookieWindow: 1
});
// Set attribution window to 720 minutes (12 hours)
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
cookieWindowInMinutes: 720
});
만약 cookieWindow옵션과cookieWindowInMinutes옵션 값을 둘 다 설정하면,cookieWindowInMinutes값을 우선하여 적용합니다.
사용자 추적은 브라우저 쿠키를 통해 이루어지고, 이 정보는 subdomain 간에 공유됩니다.
init 함수 호출시 shareCookieSubdomain: false 옵션을 주시면 subdomain 간 정보공유를 중지합니다.
// initialize
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
shareCookieSubdomain: false
});shareCookieSubdomain 의 기본값은 true 입니다.
여러개의 subdomain 들에서 하나의 서비스를 운영하시는 경우,
true설정을 권장합니다.여러개의 subdomain 들에서 서로 다른 서비스를 운영하시는 경우,
false설정을 권장합니다.
캠페인 A 트래킹링크 -> https://mybrand.com -> https://shop.mybrand.com 로 접속한 경우,
shareCookieSubdomain: true 인 경우https://mybrand.com에서 발생한 이벤트 → 캠페인 A에 기여https://shop.mybrand.com에서 발생한 이벤트 → 캠페인 A에 기여
shareCookieSubdomain: false 인 경우https://mybrand.com에서 발생한 이벤트 → 캠페인 A에 기여http://shop.mybrand.com에서 발생한 이벤트 → 기본 설정값에 기여
SDK 를 초기화하는 경우, autoStartTrackingEnabled 값을 false 로 하면, airbridge.startTracking 함수가 호출될 때 까지 모든 이벤트가 전송되지 않습니다.
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
autoStartTrackingEnabled: false,
});
airbridge.startTracking()autoStartTrackingEnabled 의 기본값은 true 입니다.
Google Tag Manager 를 통해 SDK 를 활용합니다.
설치와 이벤트 추적에 관련된 설명은 설치 항목, 이벤트 항목 을 참고해주세요.
아래와 같은 단계를 거쳐 Google Tag Manager를 활용한 SDK 설치를 하실 수 있습니다.
'작업공간 개요'에서 새 태그를 클릭합니다. 또는 컨테이너에 태그 > 새로 만들기를 선택합니다.
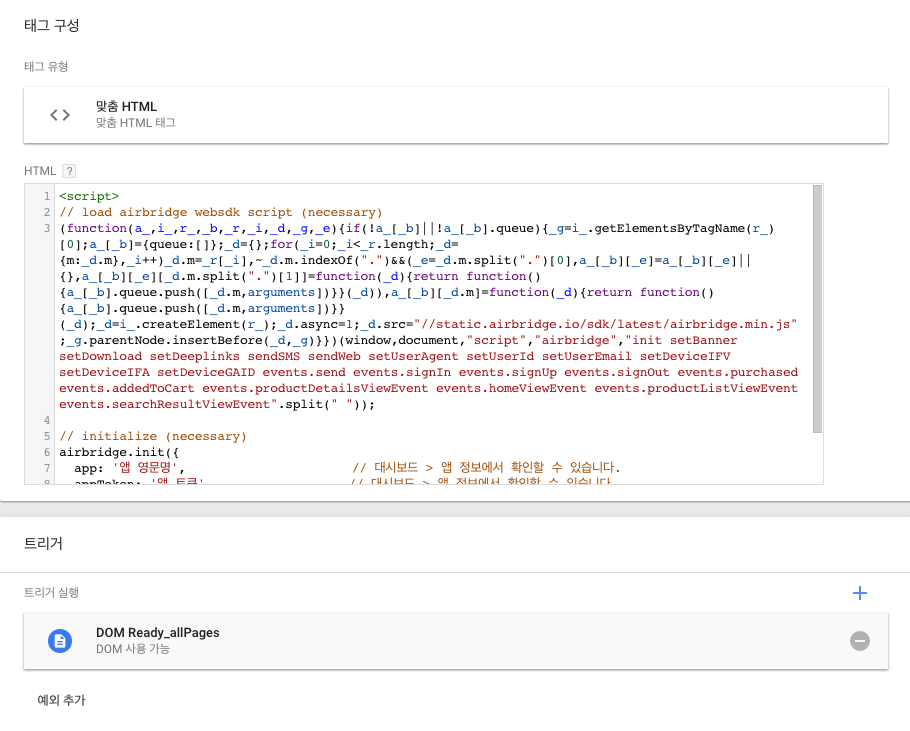
'태그 구성'을 클릭하고, '맞춤설정'의 '맞춤 HTML'을 선택합니다.
아래 사진과 같이 'HTML' 부분에 설치 코드를 작성해 주세요.
init 함수는 이벤트 함수보다 먼저 실행되어야 하기 때문에, '태그 구성'의 '고급 설정'에서 '태그 실행 우선순위'을 선택하여 0보다 큰 숫자(예:9999)를 입력해 줍니다.
'태그 구성'의 '고급 설정'에서 '태그 실행 옵션'을 선택하여 '페이지당 한 번'을 선택해 줍니다.
'트리거'를 클릭하고 '페이지뷰 - DOM 사용 가능(Pageview - DOM Ready)' 유형의 트리거를 선택합니다.
태그 생성을 완료하고 제출 버튼을 누릅니다.
대시보드에서 WEB SDK 로그가 기록되는지 확인합니다.

아래와 같은 단계를 거쳐 Google Tag Manager를 활용한 이벤트 추적을 하실 수 있습니다.
'작업공간 개요'에서 새 태그를 클릭합니다. 또는 컨테이너에 태그 > 새로 만들기를 선택합니다.
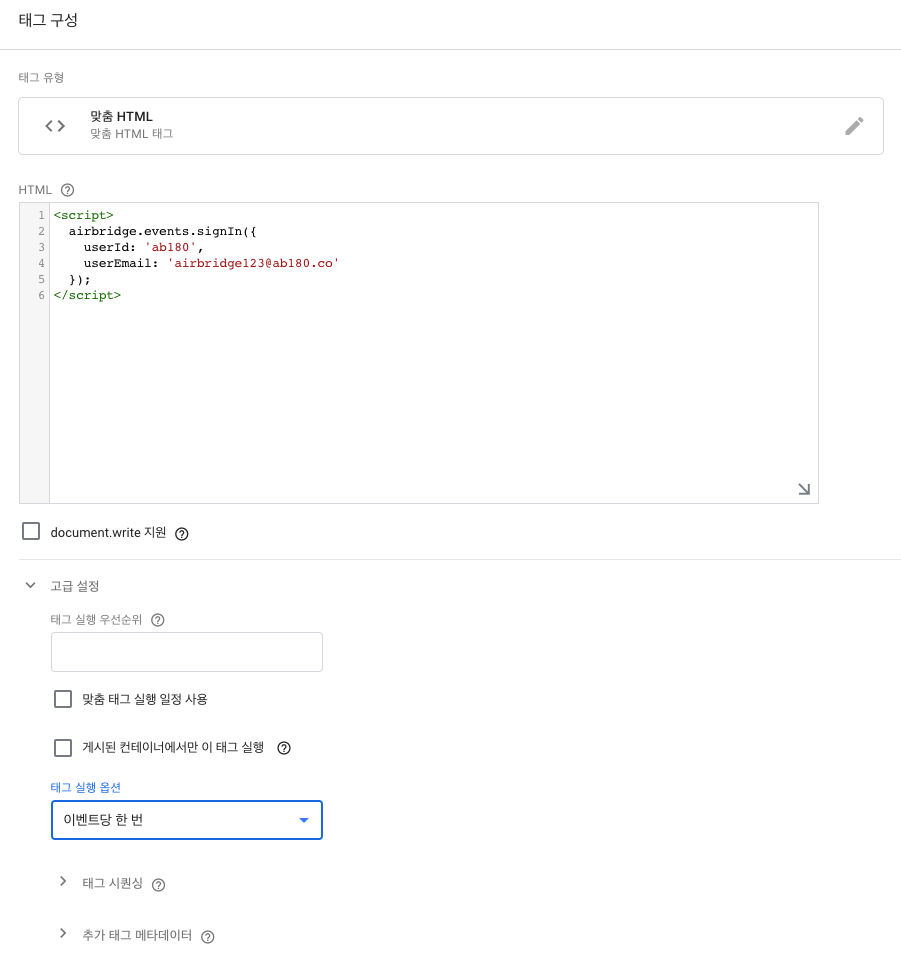
'태그 구성'을 클릭하고, '맞춤설정'의 '맞춤 HTML'을 선택합니다.
아래 사진과 같이 'HTML' 부분에 이벤트 추적 스크립트를 작성해 주세요.
'고급 설정'의 '태그 실행 옵션'에서 이벤트가 발생하는 상황에 따라 '무제한', '이벤트당 한 번' 또는 '페이지당 한 번'을 선택할 수 있습니다.
트리거를 이벤트에 맞게 설정해주세요.
태그 생성을 완료하고 제출 버튼을 누릅니다.
대시보드에서 WEB SDK 로그가 기록되는지 확인합니다.

주의하세요
CTA 버튼에 트래킹 링크를 적용하면 setDeeplinks 기능을 활용할 수 없습니다. setDeeplinks 기능을 통해 광고 채널의 성과를 측정한다면 CTA 버튼에 트래킹 링크를 적용하지 말아야 합니다.
‘앱으로 보기’ 같은 CTA(Call to action) 버튼에 setDeeplinks 기능을 활용하면 웹투앱 어트리뷰션의 기여 기간을 프로텍티드 어트리뷰션 윈도우(Protected Attribution Window, PAW)로 설정할 수 있습니다. PAW는 웹 사이트 실행 시점을 기준으로 에어브릿지 웹 SDK가 수집한 터치포인트를 어트리뷰션 분석 대상에서 제외하는 기간입니다. PAW를 설정한 어트리뷰션 시나리오는 에어브릿지 가이드를 참고해 주세요.
PAW 기본 설정은 30분입니다. PAW 설정을 변경하고 싶다면 에어브릿지 웹 SDK의 airbridge.init()에서 useProtectedAttributionWindow을 true로 설정해 주세요. 그리고 protectedAttributionWindowInMinutes에 PAW로 설정하는 기간을 입력합니다. 단위는 분입니다. 최대 설정 기간 3일(4320분)입니다.
PAW를 사용하지 않는다면 에어브릿지 웹 SDK의 airbridge.init()에서 useProtectedAttributionWindow을 false로 설정해 주세요.
airbridge.init({
app: 'App Name',
webToken: 'Web Token',
// ...
useProtectedAttributionWindow: true,
protectedAttributionWindowInMinutes: 60
});위에서 설명한 Protected Attribution Window에 의해 기여되는 터치포인트에 Web에서 특정 CTA 버튼을 통해서 이동했다는 추가 파라미터를 부여할 수 있습니다.
위에서 'airbridge.setDeeplinks'가 적용된 앱으로 보기 버튼 설정시에 ctaParams 를 추가해주시면 해당 파라미터들이 추가로 부여됩니다.
상황 |
기본 기여 채널 | Protected Attribution Window 사용시 기여 채널 | Protected Attribution Window 사용시 기여 파라미터 |
|---|---|---|---|
1. 매체 클릭 |
|
|
|
2. 웹 오픈 |
|
|
|
3. 앱으로보기 버튼 클릭 ( |
|
|
|
4. 앱 딥링크 오픈 |
|
|
|
ctaParams 에는 아래 3가지 key 값만 허용됩니다.
cta_param_1cta_param_2cta_param_3
사용자를 다른 도메인의 웹사이트로 이동시키고자 할때 sendWeb 메소드를 사용할 수 있습니다. 이동한 웹사이트에도 Airbridge Web SDK가 설치되어있다면 사용자 Journey를 연결하여 Attribution 성과를 분석할 수 있습니다.
Attribution 연결을 위해 sendWeb을 호출하는 웹사이트에서 Web SDK init시 프로텍티드 어트리뷰션 윈도우(Protected Attribution Window, PAW) 설정이 필요할 수 있습니다. PAW에 대한 자세한 내용은 에어브릿지 가이드를 확인해 주세요.
// 현재 창에서 웹사이트 이동
airbridge.sendWeb("https://blog.ab180.co")
// 새 창을 열어 웹사이트 이동
airbridge.sendWeb("https://blog.ab180.co", function(err, res) {
window.open(res.targetUrl)
})도움이 되었나요?